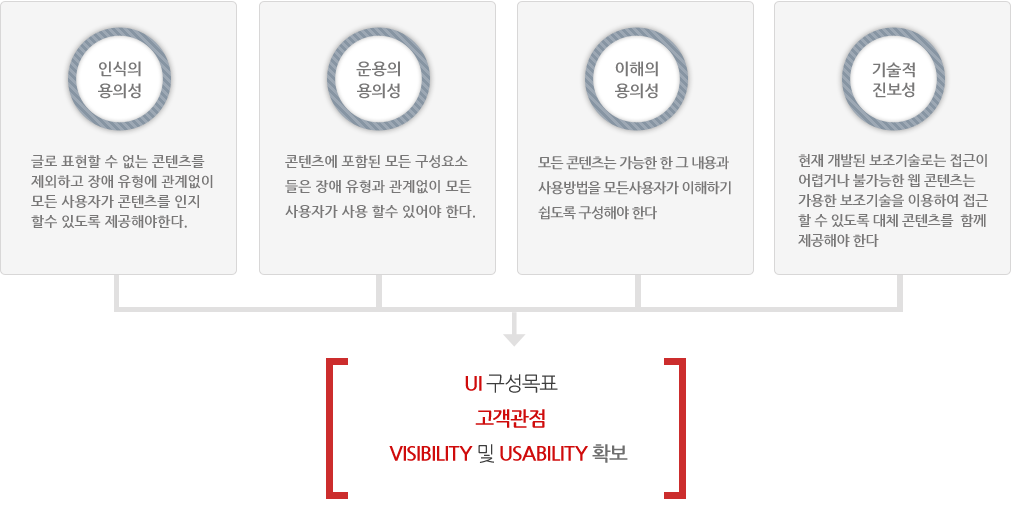
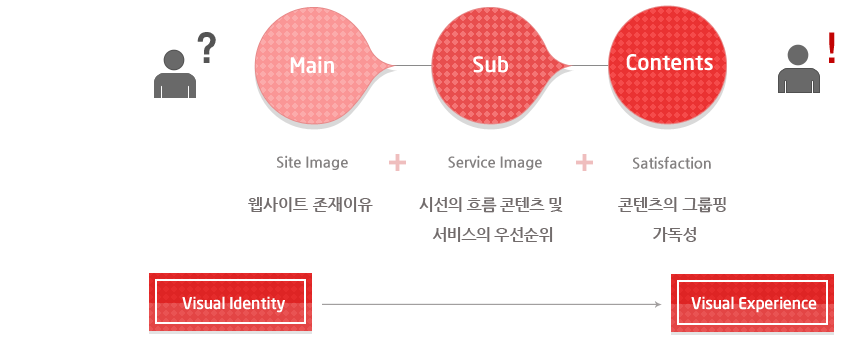
디자인은 UI의 아이덴티티를 활용하여 특성화 주관사의 홈페이지를 상징화할 수 있도록 하고, 최신 트랜드를 반영한 통일된 컨셉과 차별화된 디자인을 확립하여 대학의 홈페이지 구축사업에 최적화된 디자인으로 제작합니다.
또한, Site Image, 콘텐츠를 찾는 사용자의 움직임, 콘텐츠의 가독성이 하나로 묶여져 시각적 경험(Visual Experience)이 되게 합니다.
각 대학(교)에 분산된 시스템 환경을 통합하여 데이터 교환의 안정성과 보안에 대해서 K2Web 솔루션으로 제어합니다. 다양한 컨텐츠(놀거리, 볼거리 등)을 부가서비스 (채팅, 개인블로그, 카페, 온라인브로셔, 신문서비스, 지식인서비스, 웹진서비스, e-class, 학습커뮤니티, 아바타, 게임, UCC, 동영상컨텐츠제작 등)로 생성&연계하여 다양한 서비스를 제공합니다.

각 대학(교)에 분산된 시스템 환경을 통합하여 데이터 교환의 안정성과 보안에 대해서 K2Web 솔루션으로 제어합니다. 다양한 컨텐츠(놀거리, 볼거리 등)을 부가서비스(채팅, 개인블로그, 카페, 온라인브로셔, 신문서비스, 지식인서비스, 웹진서비스, e-class, 학습커뮤니티, 아바타, 게임, UCC, 동영상컨텐츠제작 등)로 생성&연계하여 다양한 서비스를 제공합니다.